Привет :)
Для начала я решил разобраться с тем, как работают значения в настройках И-м 'Тип тега для товарной сетки каталога' указывая различные:
1. div
- Авто / 250px / 10px => 1 колонка (responsive +)
- Авто / 600px / 10px => 1 колонка (mobile само собой поехал)
- Авто / 75% / 10px => 1 колонка (responsive +)
- Авто или значение / 0 / 1px => 1 колонка, карточка товара растянулась во всю ширину контейнера
Значение кол-ва колонок в этом случае ничего не меняет
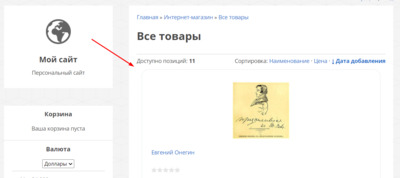
Вывод: Это блочная модель, карточки товаров ВСЕГДА располагаются друг под другом
2. float
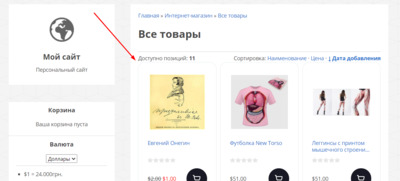
- Авто / 250px / 10px => 1 и 2 колонки (2-1-2-1-2)
- 3 / 150px / 10px => 3 колонки (mobile перестраивается в 1 колонку шириной 150px)
- 3 или неважно / 250px / 10px => 2 колонки (mobile перестраивается в 1 колонку с заданной шириной)
- 4 / 30% / 10px => 3 колонки, но не по порядку (3-1-3-1-3) (mobile перестраивается в 2 колонки по 30%)
- 3 / 0 / 10px => получилось по 1 и 2 колонки, ширина карточики товара = занимаемый текст в названии
3. grid
- Авто / 250px / 10px => 2 колонки, но ширина карточки товара 315px
- Авто / 150px / 10px => 4 колонки => ? (mobile перестраивается в 1 колонку, ширина 244px)
- 5 / 150px / 10px => 5 колонок => ? (mobile также 5 колонок, но конечно всё 'плывёт')
- Авто / 30% / 10px => 3 колонки (mobile также 3 колонки по 30%)
- Авто / 0 / 10px => 3 колонки (mobile перестраивается в 1 колонку)
- 2 / - / 10px => 2 колонки (mobile также 2 колонки, но конечно всё 'плывёт')
4. table
- Авто / 250px / 10px => 1 колонка (mobile также 1 колонка)
- 3 / 250px / 10px => 3 колонки (mobile также 3 колонки, но конечно 'плывут')
- 2 / 0 / 10px => 2 колонки (mobile также 2 колонки, но конечно 'плывут')
- Авто / 0 / 10px => 1 колонка во всю ширину
Итог: Гриды топ. Для того чтобы во всех версиях отображение было нормальных лучше использовать grid / Авто / 0 / 10px
!
Если установлено значение table
с остальными значениями отступа нет
Тестирование проводил на ноутбуке c ОС Windows в браузере Google Chrome и на смартфоне с ОС Android.
В процессе тестирования я проверял следующие шаблоны:
- Каталог
- Карточка товара
- Страница товара
- Страница добавления и редактирования товара
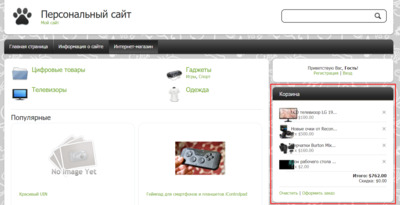
- Корзина
- Страница оформленного заказа
Проверял следующие разрешения экранов:
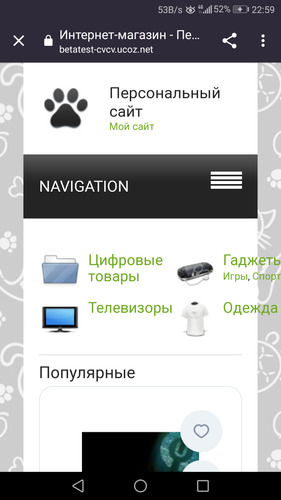
- 320px = mobile
- 768px = tablet
- 1024px = laptop
- 1200px = desktop
Список протестированных шаблонов и найденных неточностей в таблице
Скриншоты в папке
P.S. Эти баги вроде как поправили
|